Spacehey Advent calendar
Since I realized Spacehey deletes all the linked posts after the Advent calendar ends, I decided to move some useful codes here so you could always have access to them (whether it is for copying them or inspiration)
I don't want to claim any of these codes, as they are not mine, but the creator's of Spacehey. My intention isn't ruining the purpose of Spacehey's Advent calendar, but to help the beginners in css and html code their profile whenever they want to use the help from this website, and also to help them find the inspiration.
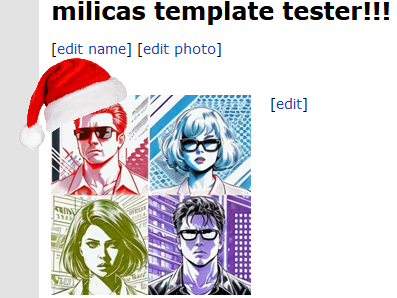
Day 1 - Santa hat
<style>
.general-about{
position: relative;
margin-top: 30px;
}
.general-about .profile-pic::before{
content: '';
background: url('https://media.giphy.com/media/rXyIg5TrQ3jYuZME1G/giphy.gif') no-repeat;
background-size: cover;
display: block;
width: 100px;
height: 100px;
z-index: 999;
position: absolute;
top: -43px;
left: -32px;
}
</style>

Day 5 - Flying santa
<style>
@keyframes flying-santa{
from{ left:-400px; }
to{ left:calc(100% + 20px); }
}
#santa{
position: fixed;
left: -400px;
top: 200px;
width: 200px;
animation: flying-santa 7s infinite linear;
pointer-events: none;
}
</style>
<img id="santa" aria-hidden="true" src="https://static.spacehey.net/img/special/santa-sleigh.svg"/>

Day 7 - Fonts
First, you need to find a webfont which you like. You can use a site like fonts.google.com which has a lot of great, free fonts!
Then, you need to get an @import code for the font you chose (on Google Fonts, you can get it by clicking on "Select" > "@import").
As a last step, you need to choose which elements on your Profile you want to appear in this Font. For example you can use a selector like "body" to select all the text on your whole profile or "h1" to just select all headings on your Profile (which is just your name in most cases).
Here is an example code snippet which makes your name on your Profile use the Lobster Font from Google Fonts!
<style>
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
h1{
font-family: 'Lobster', cursive;
font-size: 2.5em !important;
}
</style>
Day 8 - Falling snowflakes
Code source: pajasevi.github.io/CSSnowflakes/

Day 9 - Spinning profile picture
<style>
@keyframes spin{
from{ transform:rotate(0deg); }
to{ transform:rotate(-360deg); }
}
.general-about .profile-pic img{
border-radius: 50%;
animation: spin 7s infinite linear;
}
</style>

Day 11 - Animated gradient background
<style>
body{
background: linear-gradient(90deg, #0e66dd, #25d8d3);
animation: gradient 10s ease infinite;
background-size: 400% 400%;
}
@keyframes gradient{
0%{ background-position: 0% 50%; }
50%{ background-position: 100% 50%; }
100%{ background-position: 0% 50%; }
}
</style>
You can replace the two #color-codes in the third line with different colors to change the gradient!

the gradient transitions to shades of blue color
Day 13 - Background patterns
Link: https://www.magicpattern.design/tools/css-backgrounds
To use it, adjust the values (colors, opacity and spacing) to your liking, choose your favorite pattern and click on the "Copy CSS code" button on the pattern!
Then, use the following code on your SpaceHey Profile and make sure to replace [PATTERN CODE] with the pattern code you just copied!
<style>
body{
[PATTERN CODE]
}
</style>

Day 14 - Illustrations
https://icons8.com/l/christmas-illustrations/https://christmashq.com/designs/
https://www.iconfinder.com/p/3d-christmas-icons?ref=producthunt
https://icons8.com/l/christmas-3d/
Day 15 - Star profile picture
<style>
.general-about .profile-pic img{
clip-path: polygon(50% 0%, 67% 29%, 98% 35%, 75% 58%, 79% 91%, 50% 75%, 21% 91%, 25% 58%, 2% 35%, 33% 29%);
}
</style>

Day 16 - Learn CSS
https://www.freecodecamp.org/news/get-started-with-css-in-5-minutes-e0804813fc3e/https://www.w3schools.com/css/css_intro.asp
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
Day 17 - Rounded corners
<style>
*{
border-radius: 9px;
}
.profile .contact .heading, .profile .table-section .heading, .home-actions .heading{
border-radius: 6px 6px 9px 9px;
}
</style>

Day 19 - HTML codes (for text stylizing)
Scolling Text
<marquee>Text</marquee>Blinking Text
<blink>Text</blink>Highlighted Text
<mark>Text</mark>Example
Bold Text
<b>Text</b>Example
Italic Text
<i>Text</i>Example
Underlined Text
<u>Text</u>Example
Strikethrough Text
<del>Text</del>or
<s>Text</s>Link
<a href="https://example.com">Text</a>Example
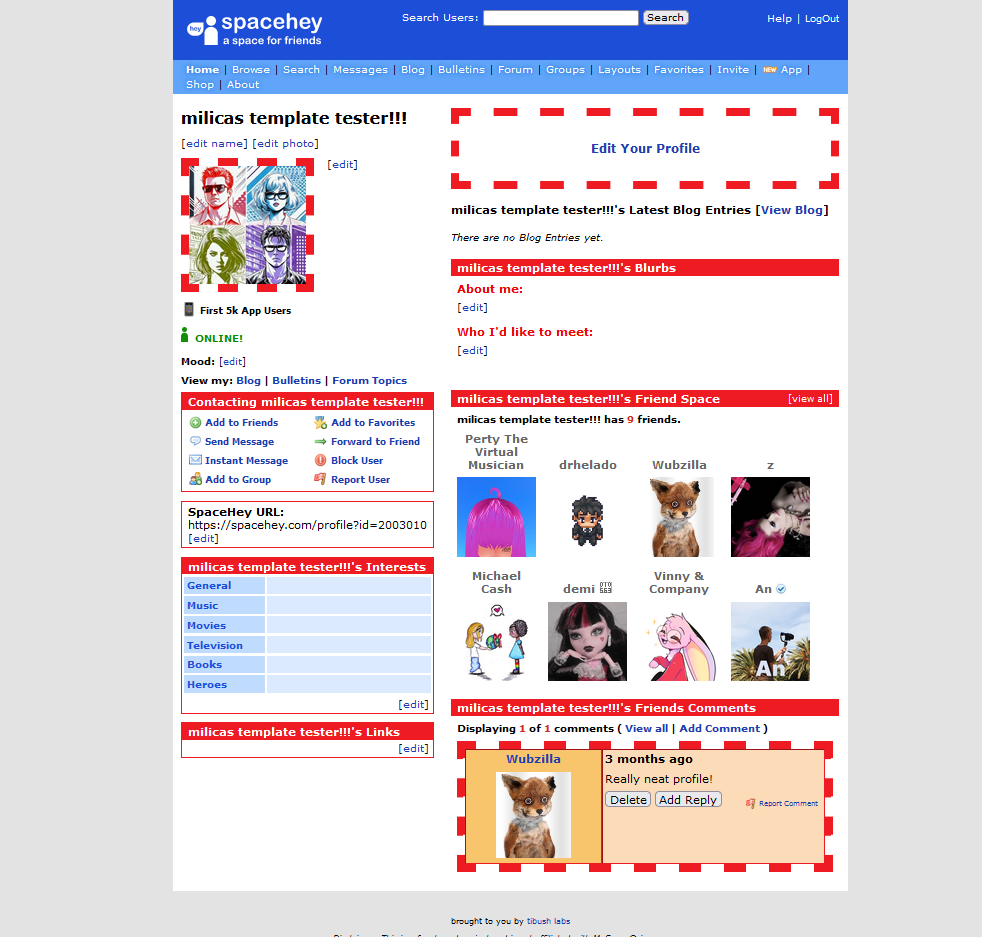
Day 20 - Last-minute festive profile
<style>
.general-about .profile-pic img,
.comments-table,
.profile-info{
border: 10px dashed #ee1b22;
}
.profile .blurbs .heading, .profile .friends .heading,
.profile .contact .heading, .profile .table-section .heading, .home-actions .heading{
background: #ee1b22;
color: white;
}
.profile .blurbs .heading, .profile .friends .heading a,
.profile .contact .heading, .profile .table-section .heading, .home-actions .heading a{
color: white;
}
.profile .contact, .profile .url-info, .profile .table-section, .home-actions{
border: 2px solid #ee1b22;
}
</style>

Day 21 - Gifs
https://giphy.com/https://tenor.com/
https://gifs.com/
http://gifgifs.com/
https://gifstop.com/
https://gifer.com/
https://animatedimages.org/
https://gifcities.org/
You can easily embed a GIF on your profile with the following code:
<img src="GIF_URL" alt="fallback text">
Day 23 - Glitter text
<style>
h1{
background: url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/191814/blue_glitter.gif') repeat;
color: transparent;
background-clip: text;
font-size: 20em;
}
</style>
Alternatively, you can use a Glitter Text-GIF Generator like textanim.com or glittermaker.com to generate an animated Text Graphic you can embed on your Profile!

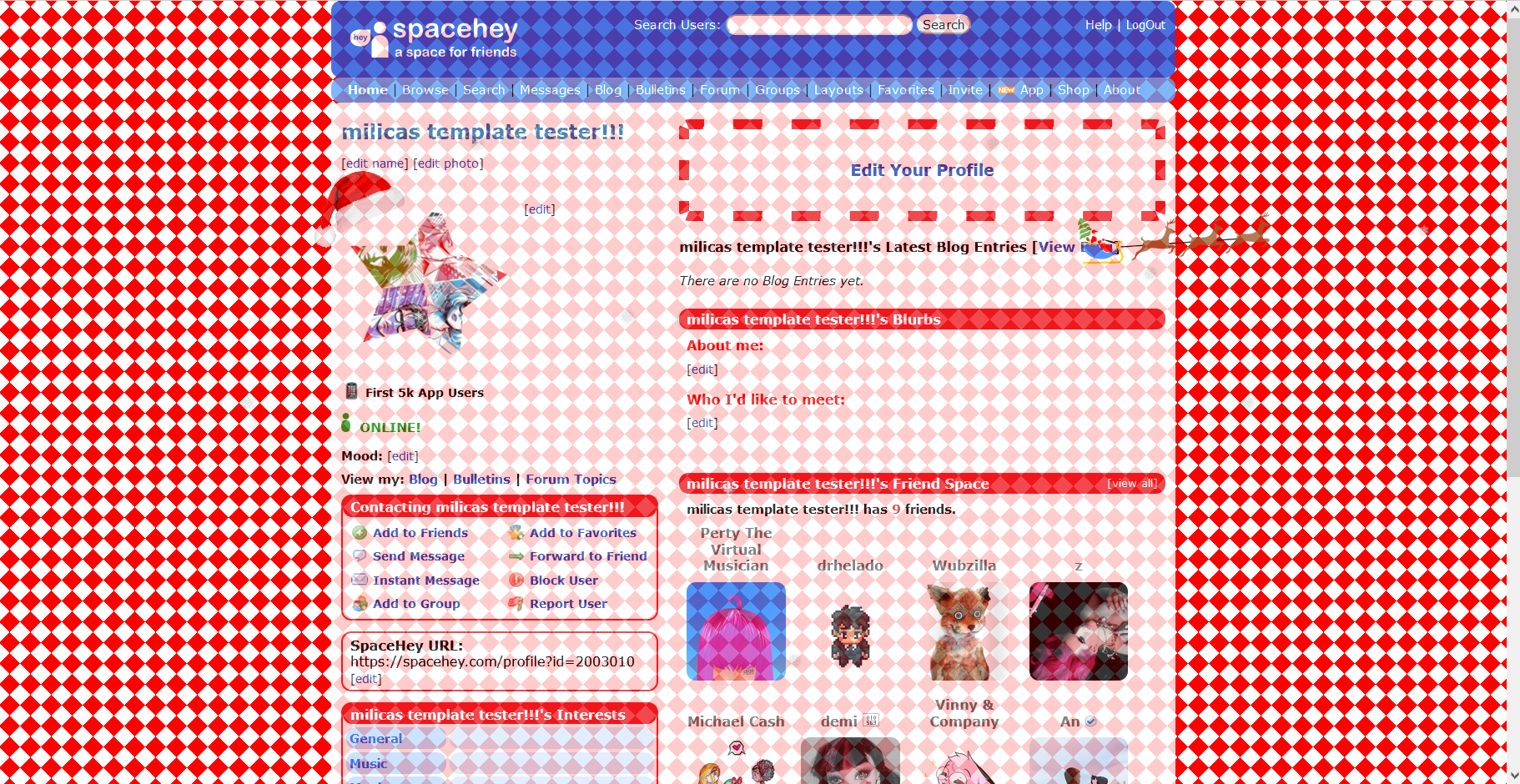
Profile decorated using every code from Advent calendar

Go to top
